قالب لينك برو Link pro Templat V2
قالب اختصار الروابط لمدونات بلوجر - قالب لينك برو V2
أفضل قالب اختصار الروابط لمدونات بلوجر 2019
قالب الربح من اختصار الروابط
بواسطة
Mohammad Ktifan
تعليقات
مشاركة
مشاركة: قالب لينك برو Link pro Templat V2
0 دقيقة للقراءة
تغيير حجم الخط
تغيير حجم الخط
مرحبا بكم في مدونتكم الأثير ,استعرضت في مقال سابق قالب لينك برو وهو قالب اختصار روابط مميز والحمد لله قد لاقى اعجاب الكثير من المدونين والباحثين عن الربح والأن في هذا المقال سأستعرض الإصدار الثاني من قالب لينك برو ويتميز هذا القالب عن سابقه بأمور كثير , و اهما هي سرعته الفائقة عبر تقليل حجم ملفات CSS , واضافة نسختين مختلفتين في بعض الامور ,و تسهيل اضافة الوحدات الإعلانية عبر اضافتها من تخطيط, والمزيد ...
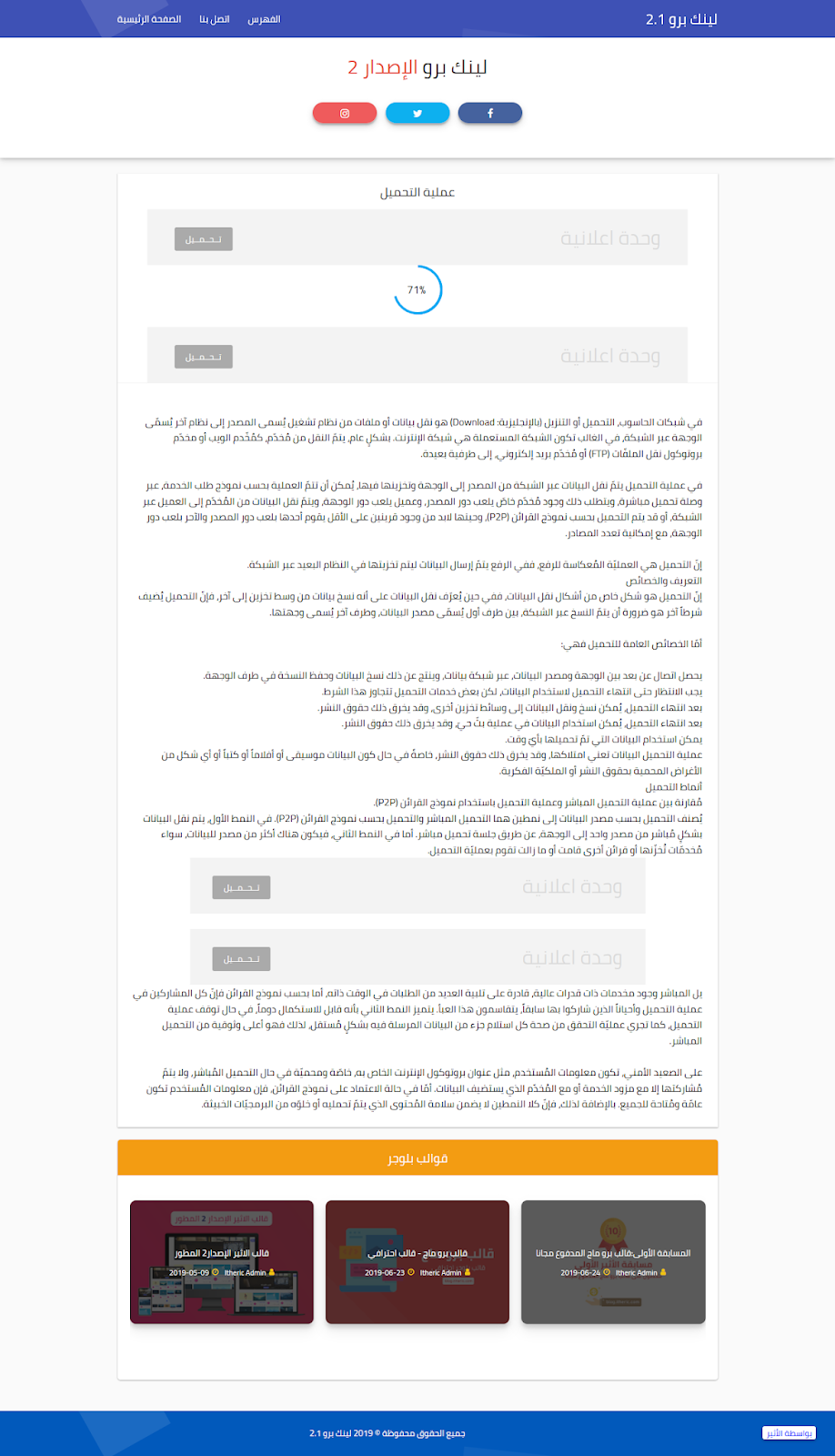
صورة لصفحة الروابط المحولة
| مميزات القالب | التحقق |
|---|---|
| متجاوب | نعممعاينة |
| سرعة عالية | نعممعاينة |
| صديق للهواتف | نعممعاينة |
| عرض مقلات عبر تسمية محددة | نسخة 2 |
| قائمة رئيسية مثبتة | نعم |
| التحويل عبر مرحلتين | نعم |
| يدعم الإتصال المشفر | نعم |
| اماكن اعلانية مميزة | نعم |
| اضافة الاعلانات من تخطيط | نعم |
| موافق لسياسات أدسنس | نعم |
| متجاوب مع الاعلانات | نعم |
| إمكانية تغير عداد الثواني | النسخة المدفوعة |
| لايحتوي روابط الحقوق | النسخة المدفوعة |
| فتح الروابط بتبويب جديد | النسخة المدفوعة |
| تقديم الدعم | النسخة المدفوعة |
| والمزيد...... | .... |
اضافة "عرض مقالات عبر تسمية محددة " " النسخة الثانية فقط "
اتجه الى المظهر قم بالبحث عن الرابط التالي ثم اتجه الى تخطيط ابحث عن الاداة ذات المعرف recent-sec2 ,واستبدل "قوالب بلوجر" بالتسمية التي تريد عرض تدويناتها
اضافة صفحة اتصل بنا
اتجه الى الصفحات وقم بإنشاء صفحة جديدة والصق الكود التالي داخل تبويب HTML
<div dir="rtl" style="text-align: right;" trbidi="on">
<form name="contact-form">
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="الإســــم" size="30" type="text" value="" />
</div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="لبريد الإلكتروني" size="30" type="text" value="" />
</div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الــرســــالة" rows="7"></textarea>
</div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="إرســـــال" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#ContactForm1{display:none}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{font-family:'cairo';display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08);text-indent: 0}
#ContactForm1_contact-form-email-message{font-family:'cairo';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;text-indent: 0;font-family:'cairo';font-size:16px;width:161px;height:45px;float:right;padding:0 20px 0 0;margin:10px 5px 3px 0;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRpv7bDjY5YkHsjMOXVcdrY-M-Y9NRBjwX459BdJl8Q8kPbHsFYiSKGRNE4nqFpa3oTivZ_n5lydSP4QWbZ4PzUf4KdSHBtgSyabXCUJ4c44P-b9ucOTSznynquFcrwILC6s8NTbbJNScR/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;right:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:right;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 0 0 10px}
.formcolumn2{padding:0 10px 0 0}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}
</style>
</div>
اضافة صفحة الفهرس
اتجه الى الصفحات وقم بإنشاء صفحة جديدة والصق الكود التالي داخل تبويب HTML <div class="tabbed-toc" id="tabbed-toc">
</div>
<script>
var tabbedTOC={blogUrl:"https://blog.itheric.com/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["كانون الثاني", "شباط", "آذار", "نيسان", "أيار", "حزيران", "تموز", "آب", "ايلول", "تشرين الاول", "تشرين الثاني", "كانون الاول"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:red;">جديد</em>'};
</script>
<script src="https://cdn.jsdelivr.net/gh/Indzign/InSEO@master/daftarisikeren.js"></script>
<style scoped="" type="text/css">
.tabbed-toc{margin:0 auto;position:relative;background:linear-gradient(45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400% 400%;animation:Gradient 15s ease infinite}
.tabbed-toc .loading{display:block;padding:2px 12px;color:#fff}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li{margin:0;padding:0;list-style:none}
.tabbed-toc .toc-tabs{width:20%;float:right}
.tabbed-toc .toc-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.tabbed-toc .toc-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.tabbed-toc .toc-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 0 0 -1px}
.tabbed-toc .toc-content,.tabbed-toc .toc-line{width:80%;float:left;background-color:#fff;box-sizing:border-box}
.tabbed-toc .toc-line{float:none;display:block;position:absolute;top:0;left:0;bottom:0}
.tabbed-toc .panel{position:relative;z-index:5}
.tabbed-toc .panel li a{color:#1277cb;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.tabbed-toc .panel li time{display:block;font-weight:normal;font-size:11px;color:#666;float:left}
.tabbed-toc .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.tabbed-toc .panel li .summary img.thumbnail{float:right;display:block;margin:5px 0 0 8px;width:72px;height:72px;background-color:#fafafa}
.tabbed-toc .panel li{background-color:#f9f9f9;margin:0}
.tabbed-toc .panel li:nth-child(even){background-color:#fff}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.tabbed-toc .panel li a em{background:#f39c12;color:#fff!important;font-style:initial;font-size:11px;margin:0 5px 0 0;padding:2px 10px;border-radius:22px}
.tabbed-toc .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:100% 50%}50%{background-position:0% 50%}100%{background-position:100% 50%}}
@-moz-keyframes Gradient{0%{background-position:100% 50%}50%{background-position:0% 50%}100%{background-position:100% 50%}}
@keyframes Gradient{0%{background-position:100% 50%}50%{background-position:0% 50%}100%{background-position:100% 50%}}
@media (max-width:768px){.tabbed-toc .toc-tabs,.tabbed-toc .toc-content{overflow:hidden;width:auto;float:none;display:block}.tabbed-toc .toc-tabs li{display:inline;float:right}.tabbed-toc .toc-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.tabbed-toc .toc-content{border:none}.tabbed-toc .toc-line,.tabbed-toc .panel li time{display:none}}
</style>
الإعلانات والقائمة يتم اضافتها وتعديلها جميعا من تخطيط.
إضافة كود التحويل التلقائي الى مدونتك الأساسية
إذا كنت ترغب بجعل جميع روابط مدونتك الخارجة مختصر تلقائيا فقط قم بإضافة الكود التالي فوق الوسم
<script type="text/javascript">
//<![CDATA[
var setting = {
exceptionurl : "yourdomin.com,google.com,twitter.com,facebook.com",
path : "#?o="
};
//]]>
</script>
<script src="https://cdn.jsdelivr.net/gh/MohammadQt/Itheric/Auto.link.js"></script>
<script src="https://www.blogger.com/feeds/3475421000050469724/posts/default?alt=json-in-script&max-results=150&callback=showurl"></script>الكود يضاف في المدونة الأساسية (التي تحتوي على المقالات)
ملاحظة
ليعمل القالب بشكل صحيح يجب اضافة مشاركة واحدة على الأقل
ليعمل القالب بشكل صحيح يجب اضافة مشاركة واحدة على الأقل
ملاحظة
ادعمنا ولو بتعليق مشجع
إذا واجهتك أي مشكلة لا تترد في وضعها بالتعليقات
ادعمنا ولو بتعليق مشجع
مشاركة:
Mohammad Ktifan
مدون يسعى لتقديم محتوى مميز وجذاب للقراء بشكل عام,مهتم بكثير من الأشياء كـ بلوجر ,تصميم الويب, التصميم الجرافيكي,وأيضا الافلام والمسلسلات العالمية. مدونة الأثير فيسبوك
قد تُعجبك هذه المشاركات



Aa8118000@gmail.com
وشكرا مقدمأ
rafikofiko2005v2@gmail.com
تانيا هل توجد نسخ انجليزية
متوفر حاليا باللغة العربية فقط
hossamko41180@gmail.com