قالب مدونة الأثير 3.1 – افضل قالب لعام 2020
السلام عليكم و مرحبا بكم على مدونتكم الأثير , و بعد غياب طويل عنكم اتيتكم هذه المرة بافضل قالب بلوجر قمت بإستخدامه على تلك المنصة الرائعة.
لا يخفى عليكم ان القالب مميز بل رائع وهنالك الكثير من عشاقه لذا قررت طرحه لكم مجانا
بواسطة
Mohammad Ktifan
تعليقات
مشاركة
مشاركة: قالب مدونة الأثير 3.1 – افضل قالب لعام 2020
0 دقيقة للقراءة
تغيير حجم الخط
تغيير حجم الخط

السلام عليكم و مرحبا بكم على مدونتكم الأثير , و بعد غياب طويل عنكم اتيتكم هذه المرة بافضل قالب بلوجر قمت بإستخدامه على تلك المنصة الرائعة.
مميزات قالب الأثير الإصدار 3.1
| الميزة | التحقق |
|---|---|
| ذو تصميم عصري وجذاب | نعم |
| متجاوب مع جميع الأجهزة | نعم |
| بنمط تخطيط Grid | نعم |
| صديق للهواتف | نعم |
| يحقق معايير السيو | نعم |
| تخصيص شبه كلي من تخطيط | نعم |
| قائمة علوية مثبتة | نعم |
| صفحة فهرس مميزة | نعم |
| فوتر بـ3 أعمدة | نعم |
| صندوق بحث مميز | نعم |
| صفحة خطأ 404 | نعم |
| مسار الصفحة(فتات الخبز) | نعم |
| أزرار مواقع التواصل | نعم |
| مقالات ذات صلة | نعم |
| سايدبار منزلق | نعم |
| التمرير السلس | نعم |
| زر الصعود لأعلى | نعم |
| ميديا متجاوبة | نعم |
| جداول بعدة انماط | نعم |
| اضافة تنبيهات و اخطارات داخل المقالات | نعم |
| صندوق الاكواد بزر نسخ تلقائي | نعم |
| مقالات بحسب التصنيف | المدفوعة فقط |
| صفحة وأداة حفظ المقالات | المدفوعة فقط |
| اعلان بوسط المقال | المدفوعة فقط |
| فوتر مميز اسفل المقال | المدفوعة فقط |
| صندوق الملاحة | المدفوعة فقط |
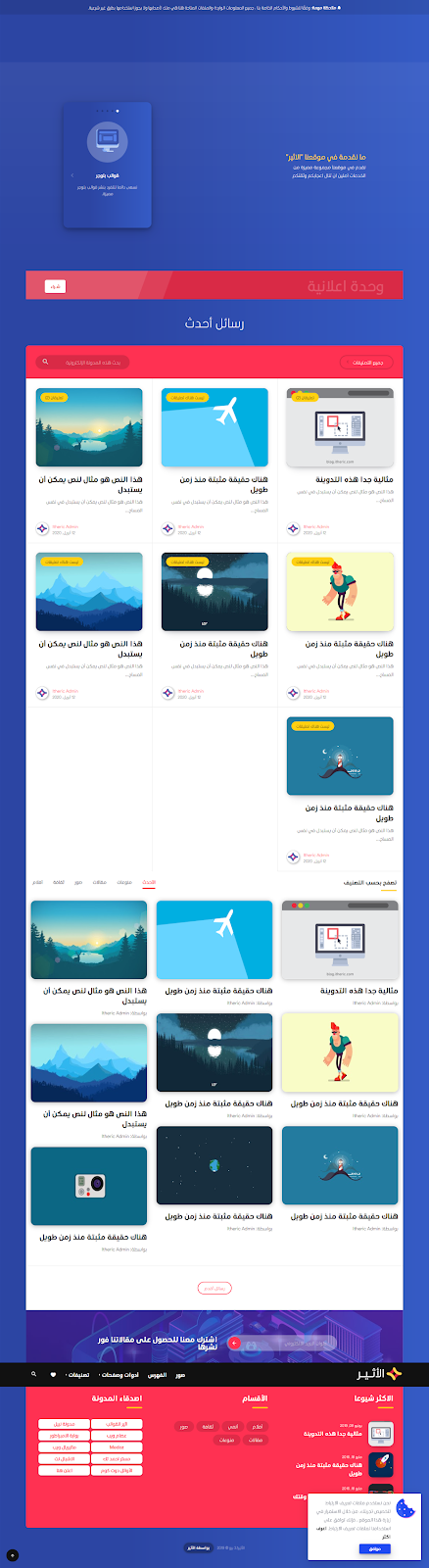
صورة للصفحة الرئيسية
و المزيد من المميزات الأخرى تشاهدونها في المعاينة.
إضافات القالب
اضافة صفحة الفهرس
قم إنشاء صحة جديدة و قم بتسميتها على سبيل المثال “sitmap” و قم بتغيير نمط التحرير الى Html وثم احذف جميع الاكواد و قم بوضع الكود التالي ثم قم بالحفظ و النشر<div dir="rtl" style="text-align: right;" trbidi="on"><div
class="tabbed-toc" id="tabbed-toc"></div><script>var
tabbedTOC={blogUrl:"/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["كانون
الثاني", "شباط", "آذار", "نيسان", "أيار", "حزيران", "تموز", "آب", "ايلول",
"تشرين الاول", "تشرين الثاني", "كانون
الاول"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:'
– <em
style="color:red;">جديد</em>'};</script><script
src="https://cdn.jsdelivr.net/gh/Indzign/InSEO@master/daftarisikeren.js"></script><style
scoped="" type="text/css">.tabbed-toc{margin:0
auto;position:relative;background:linear-gradient(45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400%
400%;animation:Gradient 15s ease infinite}.tabbed-toc
.loading{display:block;padding:2px 12px;color:#fff}.tabbed-toc
ul,.tabbed-toc ol,.tabbed-toc li{margin:0
!important;padding:0;list-style:none !important}.tabbed-toc
.toc-tabs{width:20%;float:right}.tabbed-toc .toc-tabs li
a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all
.3s}.tabbed-toc .toc-tabs li
a:hover{background-color:rgba(0,0,0,0.05)}.tabbed-toc .toc-tabs li
a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0
0 0 -1px}.tabbed-toc .toc-content,.tabbed-toc
.toc-line{width:80%;float:left;background-color:#fff;box-sizing:border-box}.tabbed-toc
.toc-line{float:none;display:block;position:absolute;top:0;left:0;bottom:0}.tabbed-toc
.panel{position:relative;z-index:5}.tabbed-toc .panel li
a{color:#1277cb;display:block;position:relative;font-weight:500;font-size:14px;padding:6px
12px;overflow:hidden}.tabbed-toc .panel li
time{display:block;font-weight:normal;font-size:11px;color:#666;float:left}.tabbed-toc
.panel li .summary{display:block;padding:10px 12px
10px;font-size:13px}.tabbed-toc .panel li .summary
img.thumbnail{float:right;display:block;margin:5px 0 0
8px;width:72px;height:72px;background-color:#fafafa}.tabbed-toc .panel
li{background-color:#f9f9f9;margin:0}.tabbed-toc .panel
li:nth-child(even){background-color:#fff}.tabbed-toc .panel li
a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li.bold
a{background-color:rgba(0,0,0,0.03);outline:none}.tabbed-toc .panel li a
em{background:#f39c12;color:#fff!important;font-style:initial;font-size:11px;margin:0
5px 0 0;padding:2px 10px;border-radius:22px}.tabbed-toc .panel
li:before{display:none}@-webkit-keyframes
Gradient{0%{background-position:100% 50%}50%{background-position:0%
50%}100%{background-position:100% 50%}}@-moz-keyframes
Gradient{0%{background-position:100% 50%}50%{background-position:0%
50%}100%{background-position:100% 50%}}@keyframes
Gradient{0%{background-position:100% 50%}50%{background-position:0%
50%}100%{background-position:100% 50%}}@media
(max-width:768px){.tabbed-toc .toc-tabs,.tabbed-toc
.toc-content{overflow:hidden;width:auto;float:none;display:block}.tabbed-toc
.toc-tabs li{display:inline;float:right}.tabbed-toc .toc-tabs li
a.active-tab{background-color:rgba(64,64,64,0.1)}.tabbed-toc
.toc-content{border:none}.tabbed-toc .toc-line,.tabbed-toc .panel li
time{display:none}}</style></div><style>#comments-system,.post-meta{display:
none !important;}</style> اضافة صفحة قائمة القراءة
قم إنشاء صحة جديدة و قم بتسميتها على سبيل المثال “Reading List” و قم بتغيير نمط التحرير الى Html وثم احذف جميع الاكواد و قم بوضع الكود التالي ثم قم بالحفظ و النشر<div dir="rtl" style="text-align: right;" trbidi="on"><div
class="wk-reading-list"><div class="wk-grid-md"><div
class="wk-reading-paper"></div><div class="wk-sep">. .
.</div><div class="wk-note">** ستختفي المنشورات المحفوظة في
قائمة القراءة ، إذا تم تنظيف ذاكرة التخزين المؤقت للتطبيق أو إذا اخترت
الانتقال إلى متصفح آخر أو وضع التصفح المتخفي.
:)</div></div></div></div>
تنسيق القالب
تغيير الشعار و أيقونات التواصل
من تخطيط أو تنسيق اتجه الى ” الشعار و أيقونات التواصل” و قم بالنقر على زر تحرير “رأس الصفحة ” و قم بتغيير الشعار, وبالنسبة لأيقونات التواصل قم بالضغط على زر التحرير وقم بالتعديل أو الاضافة بوضع اسم منصة التواصل في خانة ” اسم الموقع ” والرابط الخاص في خانة “عنوان URL للموقع”.تعديل القائمة
من أداة ” القائمة”تستطيع بسهولة اضافة الصفحات و التسميات الى القائمة.
اعلان الهيدر
من آداة ” اعلان الهيدر ” قم بتحرير” أداة HTML/JavaScript ” و مسح جميع الاكواد و وضع اكواد الاعلان.قائمة التصنيفات المنسدلة
في هذه الاداة تستطيع عرض جميع التسميات عبر قائمة منسدلة جذابة و ايضا يمكنك تخصيص التصنيفات التي تظهر عبر تحرير الاداة.إعلانات المقال
قم بتحرير جميع الاوات ضمن “إعلانات المقال” و اضافة اكواد اعلاناتك عدا آداة ” اعدادات اعلان وسط المقال ” يجب تركها كما هي.أدوات السايد بار و اداة الاشتراك البريدي و اداوات الفوتر من السهل تعديلهم , وان كانت لديكم اي ملاحظات بشأنها يرجى طرحها في التعليقات.
تعديل سلايدر الخدمات
اتجه الى المظهر ثم “تعديل “Html” ابحث عن “ما نقدمة في موقعنا” و قم بالتعديل على الكلام اسفلهتعديل عرض المقالات بحسب التصنيف
اتجه الى المظهر ثم “تعديل “Html” ابحث عن “تصفح بحسب التصنيف” وقم بتغيير التسميات بحسب الموجودة بمدونتكتعديل اشعار ملفات الكوكيز
اتجه الى المظهر ثم “تعديل “Html” ابحث عن “نحن نستخدم ملفات ” وقم بالتعديل بما يناسبك و تغيير “privacy-policy” الى معرف صفحة سياسة الخصوصية الخاصة بكاضافة تفاصيل و زر التحميل في فوتر المقال
قم بإضافة الكود التالي و لصقة في التدوينتة ” تحرير Html ” وق م بالتعديل عليه كما ترغب واستبدل # برابط التحميل<div style="display:none"><div
id="BOX-info"><style>.not__info{display:none!important}.ul.not__info{display:none!important}</style><br><div
id="BOX-Store"><ul id="store"><li class="radius5"><i
class="mdi mdi-radiobox-marked"></i> الملف : قالب مدونة
الأثير</li><li class="radius5"><i class="mdi
mdi-radiobox-marked"></i>الحجم : 450KB</li><li
class="radius5"><i class="mdi
mdi-radiobox-marked"></i>المضيف : جوجل درايف</li><li
class="radius5"><i class="mdi
mdi-radiobox-marked"></i>تحميل الملف: <span class="radius5"
id="download-count-stats"></span> <a alt="Download" class="btn
btn-success btn-small" href="#" id="ID" rel="nofollow" target="_blank"
title="تحميل">تحميل<i class="icon-right mdi btn-small
mdi-cloud-download"></i></a></li></ul></div></div></div>
يمكنك تحميل القالب عبر الروابط ادناه
مشاركة:
Mohammad Ktifan
مدون يسعى لتقديم محتوى مميز وجذاب للقراء بشكل عام,مهتم بكثير من الأشياء كـ بلوجر ,تصميم الويب, التصميم الجرافيكي,وأيضا الافلام والمسلسلات العالمية. مدونة الأثير فيسبوك
قد تُعجبك هذه المشاركات

https://www.mediafire.com/file/vixs6syjp8bu188/IthericTemplateV3.1Free.zip/file
لكن وحهاتني مشكل
اضافة تفاصيل و زر التحميل في فوتر المقال
ضفت الأكواد في محرر html للمقابلة لكن لا تعمل
ارجو ان ترد عليا
وجزاك الله كل خير اخي
الاضافة متاحة للنسخة المدفوعة فقط